You are viewing our site as a Broker, Switch Your View:
Agent | Broker Reset Filters to Default Back to ListVector Images For Your Real Estate Website Explained
December 09 2013
 When we work with companies to brand products and websites for them, we request vector logos - preferably in an .ai, .eps or .svg format. But what is a vector logo, and why do we want one?
When we work with companies to brand products and websites for them, we request vector logos - preferably in an .ai, .eps or .svg format. But what is a vector logo, and why do we want one?
Designers always prefer working with vector logos. The simplest reason is that vectors are extremely versatile and give us more freedom to resize as needed, while always maintaining the best quality possible for the treatment of your logo.
But what exactly is a vector logo?
A vector image is a file that uses coordinates to define the size and position of points, lines, curves and shapes to create an image. This means that no matter how the image is resized (whether it's a small logo on a business card, or a large one on a billboard), it always looks really clear and crisp. The most popular vector file formats are AI (Adobe Illustator format), EPS (Encapsulated Postscript) and the up and coming SVG (Scalable Vector Graphic) which can be used on the web.
This differs from a raster image (also known as a "bitmap" or "flattened" image), where each pixel is a specific defined color value. The biggest limitation of a flattened image is that it can't be made larger than the original size. Typical raster file formats are JPG, GIF, PNG, and BMP.
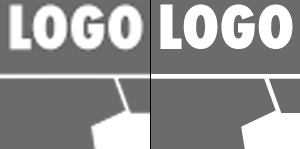
Let's look at an example. I've created a quick and simple logo, and want to make it MUCH bigger.
I've cropped a bit of the logo that I resized, so you can really compare the differences side by side - note how the image on the left (the raster image) is much more pixelated and less crisp than the image on the right (the vector image).

A regular raster image versus a scaled vector image
Vectors Are The Wave Of The Future On The Web
What it comes down to is that right now not every browser displays vector files properly (though browser acceptance of svg files is growing). While I had two different files that I resized (a vector and a raster), after resizing and cropping them I saved them both as a raster image so ensure that all browsers would be able to view the images. Modern versions of Chrome, Firefox, Internet Explorer and Safari all can handle SVG files just fine, really the only stumbling block to future adoption on the web is users browsing using Internet Explorer 8, but their numbers are dwindling by the day.
Where Can I Get A Vector Version Of My Logo?
If you don't have a vector version of your logo on hand, there are a few people you can talk to - the printer who does your business cards or the person who originally designed your logo are probably the best bets for finding it. If you have a marketing person on staff, this person should also also have a copy of your vector logo.
While raster images are definitely great in different circumstances, in the case of logos a vector image is preferred due to the ability to keep the quality of the logo at any size that you want to see the image at.
To view the original article, visit the Lone Wolf blog.