You are viewing our site as a Broker, Switch Your View:
Agent | Broker Reset Filters to Default Back to List5 Ways to Build a More Convenient User Experience
November 08 2017
We all know about the importance of a good user experience and user interface, but what about user convenience? As an internet user, think about your most satisfying online experiences. Most likely it was tied in with how easy it was for you to find the information you were looking for. User convenience appears in various forms:
- Machine learning bubbles up similar products or posts to the top of your feed
- Voice recognition allows you to have a conversation with your device to find what you are looking for
- Recommendation engines log your behavior and make suggestions on everything from movies to romantic partners
These tools make the experience more convenient.
"I live and breathe the art of business, and if there's one thing I see emerging, it's that convenience is king," said Gary Vaynerchuk, a serial entrepreneur and the CEO and co-founder of VaynerMedia. He goes on to apply this theory to the success of Amazon's Prime Now and its ability to simplify buying and selling.
If convenience is king, then we must learn how to create products with convenience in mind. Here are five simple ways to do that:
1. Answer Questions
I work primarily with property and community data, so I work with a lot of real estate developers. We have tens of millions of datapoints on our developer platform and the tendency for many developers is to include everything. In order to organize and prioritize how you present the information you have, start by thinking about what questions you are answering. Here are some examples shown with the data we work with:
Property Sales Trend
We have sales trend information that includes two years of average or median sales prices and sales counts within a zip code for monthly, quarterly, and yearly intervals. Rather than include all of this information, know what question you are answering. It might be:
- How do recent sales within a zip code compare to my house's valuation?
- Are the home sales increasing in price and count in my area?
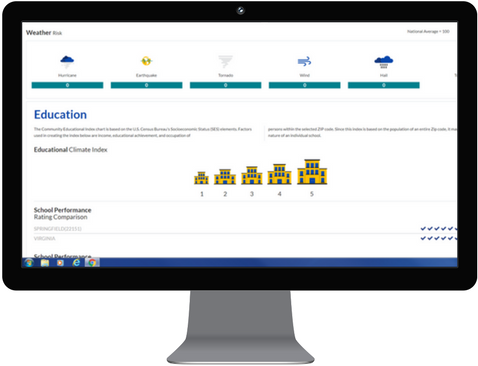
School Data
We have school information, including location, district, staff, ratings, reviews and more on every public, private and charter school in the country.
- What kinds of questions can data from the school resource help answer?
- Which schools could my kids attend if I live at a certain property?
- What private schools are within a 10-mile radius of a given property?
- What is the test rating, enrollment rates, and special programs offered at a specific school?
If the data you are including isn't answering a question, do not include it. It will become something the user has to filter through and it will ultimately create a less convenient experience.
2. More Is Not Better
You are creating an application, not writing a book. People don't want to read your work, they want to experience it. Just because you have access to millions of datapoints, doesn't mean you should include them. Users arrive at your portal or solution, and want to instantly know:
- What you do
- Why they should choose you
- How they should interact with you
- What value you bring
All that takes about 10 seconds. If there's too much there, the user will move on. So keep it clean and keep it convenient.
Here's an example of what that doesn't look like:

This is the homepage of a regional real estate brokerage. In a single drop down, I can read articles, find out what my home is worth, search for open houses and even find out about foreclosures and commercial property. One option is: "I want to buy or rent, whatever comes first." Huh?
This is information overload. It doesn't build value, it doesn't provide nonverbal cues and it doesn't answer any questions.
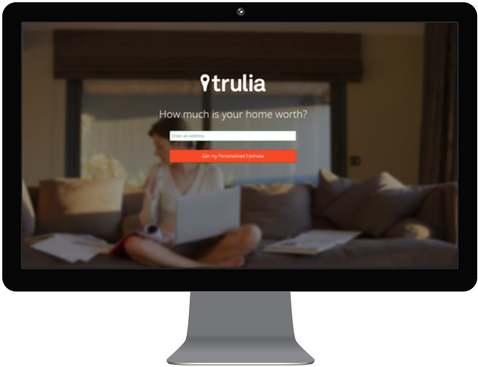
Trulia, on the other hand, also pictured, is simple. It conveys the information — a home's estimated property — without showing it. It instructs without using words, answers an important question and instantly conveys value.

This leads us to the next way to develop a more convenient user experience: replicate what works.
3. Don't Be Afraid to Copy Good Work
In keeping with the real estate theme, it doesn't hurt to look at the giants of your industry (in this case, places like Trulia, Realtor.com, and Zillow) to see how they are relaying information.
While there is always room for improvement, this can be a good starting point. Look at the difference between the regional brokerage and Trulia above.
Here at Onboard Informatics, we offer almost every datapoint these national real estate portals have on their site. Many of them were (or still are) clients. We have taken our experience with clients like these and created turnkey ways to present important information in the real estate process. This information — like schools, market trends, and local amenities — gives context to an area and helps home buyers decide where they want to move.
Neighborhood Navigator 2.0 offers this popular information in five pop-up community reports that can easily be plugged into any website or application in an iframe, WordPress plug-in, or an API. The beauty of implementing Onboard data through an iframe is that it requires nearly zero effort to get started. If you are in a situation where you know you would like to add data to your site and want to speed up development, this is a great place to start. By embedding a simple snippet of code on your site, you are hooked up to the Onboard data that will help your users get all of the community, school, Place of Interest and sales trend data in one place.

Regardless of whether you are replicating other websites or using a plug-and-play solution to create a more convenient user experience, sometimes it helps to borrow from people who have already successfully done it.
4. Present Things Sequentially
In making the experience more convenient, think about the journey your user is about to take. Where do you want them to start and how do you want them to move through your application?
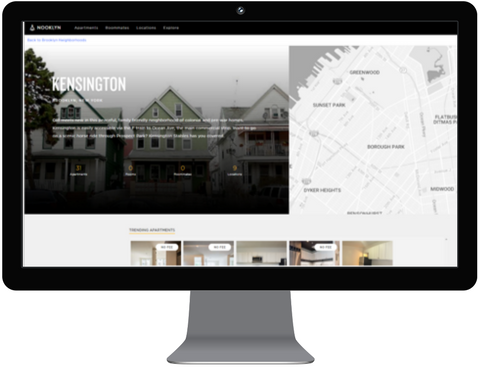
You want to have data available, but allow them to discover that information at their own pace and in a way that makes sense. Keeping with the real estate theme, Nooklyn (pictured) is a great example of this.

The site immediately lets you search for a property and also explains how the process works. It walks you through each listing with vibrant photos and allows the user to dive into local information (like the neighborhood shown) at their discretion.
Data is shown in a time and place that makes sense.
Think of your design like serving in a restaurant. When you sit down in a restaurant, you don't get everything all at once. Things are presented in a certain order to make you feel comfortable and confident.
Imagine how disconcerting it would be if you sat down and immediately got your beverage, appetizer, meal, menu, dessert and bill. It wouldn't make any sense. That's the experience your user will have if you don't present data sequentially.
5. Let the Users Participate
Let users dial down into information they are interested in and skim past the information they don't care about.
For instance, if you were going to target a market segment that was interested in downtown city rental units, wouldn't you also want them to be able to search the restaurants nearby and the average rents of a neighboring community in case they suddenly realized they couldn't afford to live in the downtown penthouse? Having this kind of data in the right place at the right time can help your customers go from A to B without having to jump around to 10 places to get the information they need to make a decision.
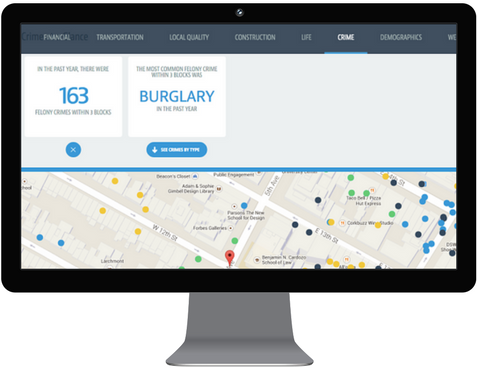
An example of this is AddressReport, another site that uses Onboard data. This reporting tool will give you a complete report on any property or neighborhood in the country. At each datapoint, users can dial in for specifics or just skim over to get the main points.

Conclusion
When building a convenient user experience, it's important to follow these best practices. It's also important to start with the best data available. If your next project has a need for community or property information, check out the Onboard Developer Platform. Free trials and pay-as-you-go pricing available so you can get started with little risk.
To view the original article, visit the Onboard Informatics blog.